Certains sites se doivent de mettre en place une stratégie SEO à l'international pour passer outre la frontière d'un seul pays pour leur visibilité. La prise en compte de cet aspect, de cette évolution et de cette expansion, n'est pas chose simple en SEO et il est surtout très important de partir sur des bases solides, afin de ne pas avoir à tout remettre en question à un moment donné, parfois même lorsqu'un certain point de non-retour est atteint. Dans cette série d'articles, nous essayons de vous donner toutes les informations, tous les paramètres d'une équation internationale afin de gérer au mieux ce sujet. Après avoir traité les aspects d'approche générale et de stratégie par langue et/ou par pays puis le choix de l'adresse du site web et les balises Hreflang, nous abordons ce mois-ci deux autres sujets cruciaux pour lesquels il va vous falloir faire des choix importants : l'hébergement de vos sites ainsi les liens entre eux afin d'amorcer la "pompe à backlinks".
 Par Olivier Andrieu
Par Olivier AndrieuComme d'habitude, faisons en introduction de cet article un flash back sur les précédents : dans la première partie, nous avons d'abord insisté sur les aspects stratégiques généraux d'une visibilité SEO à l'international. Puis nous avons envisagé les différentes façons de créer les adresses de vos sites web adaptées pour chaque pays-cible. Le mois dernier, nous avons abordé le sujet crucial des balises Hreflang. Ce mois-ci, nous allons traiter deux points tout aussi indispensables : l'hébergement des différents sites web et les liens (backlinks) à mettre en place entre chacun d'eux. Et le mois prochain, nous pourrons terminer notre exploration avec quelques points visant à compléter notre check-list, avant de conclure de façon définitive sur ce sujet.
L'hébergement : comment choisir ?
La problématique essentielle à prendre en compte au niveau de l'hébergement sera ses aspects internationaux et donc géographiques. Il ne rentre pas dans l'objectif de cet article de proposer des critères de choix sur la qualité intrinsèque d'un hébergeur. Il existe par ailleurs beaucoup de littérature à ce sujet et cela n'a pas grand chose à voir avec une stratégie à l'international. Nous partons donc du principe que vous avez toutes les cartes en mains pour choisir au mieux votre ou vos hébergeur(s) selon les meilleurs critères de technique et de fiabilité du marché.
Revenons donc au choix du prestataire. Dans ce cadre, il existe plusieurs façons de faire sachant, bien sûr, que vous avez opté pour la création d'un site par pays-cible, comme expliqué dans les articles précédents :
• Un hébergeur différent pour chaque pays-cible. Cela peut être intéressant pour rapprocher géographiquement le serveur utilisé de vos visiteurs. Faire héberger votre site en .com (donc avec les Etats-Unis pour cible) outre-Atlantique n'est pas stupide, puisqu'en termes de temps d'accès, vous y gagnerez certainement en performance, ce qui n'est pas négligeable. En revanche, plus vous aurez de pays-cible, plus vous devrez choisir de prestataires, ce qui risque très rapidement de poser des problèmes assez complexes à résoudre. Cela demande également une organisation sans faille et peut-être des budgets plus importants. Bref, ce n'est pas simple et il y a de fortes chances que les inconvénients soient ici plus forts que les avantages…
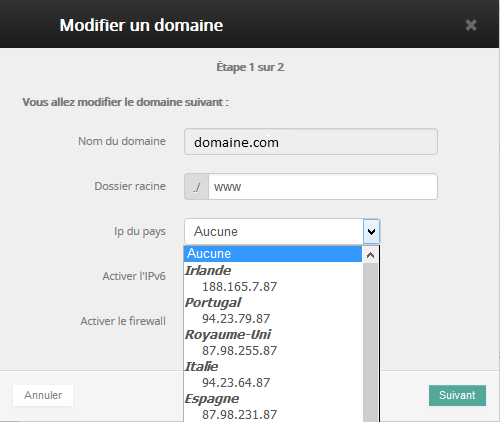
• Un seul hébergeur qui propose des adresses IP géolocalisées. Il s'agit ici d'adresses IP correspondant à vos pays-cible mais elles sont en fait "virtuelles" (un peu comme des alias) car il n'existera dans ce cas qu'un seul serveur, chaque site n'étant pas basé physiquement dans les pays concernés. Exemple avec OVH qui propose des IP géolocalisées sur 13 pays (https://www.ovh.com/fr/hebergement-web/ip.xml) : France, Irlande, Portugal, Royaume-Uni, Italie, Espagne, Pologne, République Tchèque, Pays-Bas, Finlande, Lituanie, Allemagne et Belgique. La solution peut être intéressante, mais il faut regarder et comparer les prix avec l'intérêt de ces solutions (voir plus loin).
Fig.1. Géolocalisation d'un site au travers de l'administration avec l'offre internationale OVH.
Source : OVH (https://docs.ovh.com/fr/hosting/geolocaliser-site/).
• Un seul hébergeur et une seule adresse IP pour tous vos sites. Ou une adresse IP différente pour chacun de vos sites, mais toutes géolocalisées dans le même pays (les deux possibilités seront équivalentes en SEO). C'est bien sûr la solution la plus simple à gérer et la moins onéreuse in fine.
Bien sûr, vous pouvez opter pour l'une de ces trois solutions, sans problème. Elles ont toutes leurs avantages et leurs inconvénients. Mais si vous avez mis en place correctement les étapes que nous avons analysées dans nos articles précédents, ces trois solutions devraient être identiques en termes de SEO. Seule la première vous donnera certainement un avantage au niveau du temps d'accès à vos pages, mais on sait que l'impact SEO de la "webperf" est quasi nul à l'heure actuelle. En revanche, vos visiteurs vous en remercieront ainsi peut-être que les robots des moteurs. Mais cela sera-t-il si déterminant si votre hébergeur a lui-même de bons temps de réponse ? Et l'utilisation d'un CDN permettra peut-être de résoudre bien des problèmes par ailleurs.
Peu importe donc, en général, la solution que vous allez choisir, le plus important étant de bien mettre en place les autres points listés dans cette série d'articles. Et d'avoir avant tout un bon hébergeur ! 🙂
Les liens entre les sites
Vous avez mis en ligne un certain nombre de sites web, chacun étant destiné à un pays donné. C'est parfait. Il faut donc maintenant les lier entre eux, puisque cela va permettre d'amorcer la "pompe à backlinks". Pour ce qui est du netlinking, autant, de façon logique, commencer par vos propres sites (on n'est jamais si bien servi... vous connaissez la suite !).
Peu importe, à ce niveau, la façon dont vous créerez ce netlinking, le plus important sera de faire en sorte que ces liens soient "Google friendly". Et donc que les liens :
• Soient créés à l'aide d'une balise <a>.
• Et que le contenu de l'attribut href (l'adresse de destination donc) corresponde à une URL valide (logiquement une URL absolue).
Donc si vous avez quatre pays-cible (FR, BE, DE, US), vous avez normalement créé ces 4 sites :
• https://www.exemple.fr/ (FR)
• https://www.exemple.be/ (BE)
• https://www.exemple.de/ (DE)
• https://www.exemple.com/ (US)
L'idée sera alors de créer un menu déroulant, disponible sur toutes les pages du site, et permettant c'aller en un clic sur chacun de ces sites. En pratique, on utilisera le plus souvent des balises <ul><li> avec le CSS "qui va bien" au niveau de l'affichage.
Voici un exemple :
<li><a href="https://www.exemple.fr/">France</a>
<li><a href="https://www.exemple.be/">Belgique</a>
<li><a href="https://www.exemple.de/">Allemagne</a>
<li><a href="https://www.exemple.com/">Etats-Unis</a>
</ul>
Voici quelques exemples de codes pour créer ce type de menu déorulant :
http://www.frogweb.fr/menu-deroulant-horizontal/
https://juliencrego.com/menu-deroulant-horizontal-100-css/
http://www.css-faciles.com/menu-deroulant.php
Etc.
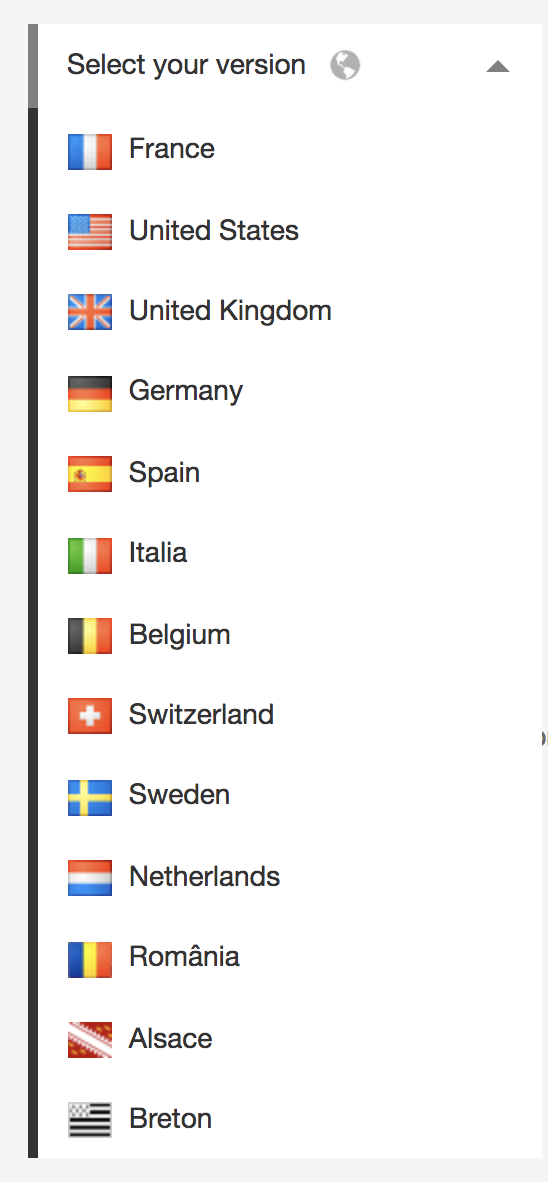
Et un exemple réel avec le menu du site Googlefight (https://www.googlefight.fr) :
Fig.2. Menu international du site Googlefight.
Avec le code correspondant :
<ul class="dropdown">
<li><a href="https://www.googlefight.fr/"><img src="img/fr.gif" width="22" height="18" alt="fr"> France</a></li>
<li><a href="https://www.googlefight.com/"><img src="img/en.gif" width="22" height="18" alt="us"> United States</a></li>
<li><a href="https://www.googlefight.co.uk/"><img src="img/uk.gif" width="22" height="18" alt="uk"> United Kingdom</a></li>
<li><a href="https://de.googlefight.com/"><img src="img/de.gif" width="22" height="18" alt="de"> Germany</a></li>
<li><a href="https://es.googlefight.com/"><img src="img/es.gif" width="22" height="18" alt="es"> Spain</a></li>
<li><a href="https://www.googlefight.it/"><img src="img/it.gif" width="22" height="18" alt="it"> Italia</a></li>
<li><a href="https://www.googlefight.be/"><img src="img/be.gif" width="22" height="18" alt="be"> Belgium</a></li>
<li><a href="https://www.googlefight.ch/"><img src="img/ch.gif" width="22" height="18" alt="ch"> Switzerland</a></li>
<li><a href="https://www.googlefight.se/"><img src="img/sv.gif" width="22" height="18" alt="ch"> Sweden</a></li>
<li><a href="https://www.googlefight.nl/"><img src="img/nl.gif" width="22" height="18" alt="nl"> Netherlands</a></li>
<li><a href="https://ro.googlefight.com/"><img src="img/ro.gif" width="22" height="18" alt="ro"> România</a></li>
<li><a href="https://www.googlefight.alsace/"><img src="img/gsw.gif" width="22" height="18" alt="gsw"> Alsace</a></li>
<li><a href="https://www.googlefight.bzh/"><img src="img/br.gif" width="22" height="18" alt="br"> Breton</a></li>
</ul>
Vous aurez ensuite deux possibilités pour ce menu déroulant :
• Soit il est identique sur toutes les pages. Dans ce cas, par exemple, toutes les pages du site pour la France proposeront un lien vers la page d'accueil des sites pour la Belgique, l'Allemagne et les Etats-Unis. Cela générera donc un phénomène de "sidewide backlinks" (liens depuis un site pointant tous vers une seule page d'un site distant). En soi, rien de grave, si ce n'est qu'une majeure partie de ces liens sera perdue en termes de SEO.
• Peut-être sera-t-il plus intéressant, justement pour éviter les "sitewide backlinks", de router chaque page du site directement vers ses équivalents sur les autres sites.
Exemple avec cette page du site pour la France : https://www.exemple.fr/epicerie/sel.html
On pourra alors, dans le menu, créer des liens vers la même page pour les autres pays :
<li><a href="https://www.exemple.fr/epicerie/sel.html">France</a>
<li><a href="https://www.exemple.be/epicerie/sel.html">Belgique</a>
<li><a href="https://www.exemple.de/lebensmittelgeschaft/salz.html">Allemagne</a>
<li><a href="https://www.exemple.com/grocery/salt.html">Etats-Unis</a>
</ul>
Cela démultiplie le maillage entre les différents sites et peut donner de meilleurs résultats en termes de référencement. De plus, cette solution est loin d'être illogique pour les internautes.
Pour reprendre l'exemple du site Googlefight, voici le code pour le menu international de la page https://www.googlefight.fr/pizza+-vs-tarte+flambee.php :
<ul class="dropdown">
<li><a href="https://www.googlefight.fr/pizza+-vs-tarte+flambee.php"><img src="img/fr.gif" width="22" height="18" alt="fr"> France</a></li>
<li><a href="https://www.googlefight.com/pizza+-vs-tarte+flambee.php"><img src="img/en.gif" width="22" height="18" alt="us"> United States</a></li>
<li><a href="https://www.googlefight.co.uk/pizza+-vs-tarte+flambee.php"><img src="img/uk.gif" width="22" height="18" alt="uk"> United Kingdom</a></li>
<li><a href="https://de.googlefight.com/pizza+-vs-tarte+flambee.php"><img src="img/de.gif" width="22" height="18" alt="de"> Germany</a></li>
<li><a href="https://es.googlefight.com/pizza+-vs-tarte+flambee.php"><img src="img/es.gif" width="22" height="18" alt="es"> Spain</a></li>
<li><a href="https://www.googlefight.it/pizza+-vs-tarte+flambee.php"><img src="img/it.gif" width="22" height="18" alt="it"> Italia</a></li>
<li><a href="https://www.googlefight.be/pizza+-vs-tarte+flambee.php"><img src="img/be.gif" width="22" height="18" alt="be"> Belgium</a></li>
<li><a href="https://www.googlefight.ch/pizza+-vs-tarte+flambee.php"><img src="img/ch.gif" width="22" height="18" alt="ch"> Switzerland</a></li>
<li><a href="https://www.googlefight.se/pizza+-vs-tarte+flambee.php"><img src="img/sv.gif" width="22" height="18" alt="ch"> Sweden</a></li>
<li><a href="https://www.googlefight.nl/pizza+-vs-tarte+flambee.php"><img src="img/nl.gif" width="22" height="18" alt="nl"> Netherlands</a></li>
<li><a href="https://ro.googlefight.com/pizza+-vs-tarte+flambee.php"><img src="img/ro.gif" width="22" height="18" alt="ro"> România</a></li>
<li><a href="https://www.googlefight.alsace/pizza+-vs-tarte+flambee.php"><img src="img/gsw.gif" width="22" height="18" alt="gsw"> Alsace</a></li>
<li><a href="https://www.googlefight.bzh/pizza+-vs-tarte+flambee.php"><img src="img/br.gif" width="22" height="18" alt="br"> Breton</a></li>
</ul>
Enfin, rien ne vous empêche de proposer les deux maillages dans vos pages, à des endroits différents : page d'accueil d'un côté et pages internes de l'autre.
Conclusion
Voici ce qu'il fallait savoir au sujet de l'hébergement et des liens entre vos différents sites web. Le mois prochain, nous conclurons notre série d'articles sur le SEO international avec une série de points plus minimes mais parfois très importants, avant de proposer une conclusion finale à tous ces travaux. Eh oui, avoir une vision en dehors d'un seul pays n'est pas si simple et demande une excellente organisation. Mais si tout cela est bien fait et si les étapes sont franchies dans l'ordre, les résultats seront au rendez-vous !
Olivier Andrieu
Rédacteur en chef de la lettre "Réacteur".