Un nouvel indicateur de performance est apparu parmi les signaux Web Essentiels de Google (Core Web Vitals). Google a souhaité se rapprocher du ressenti utilisateur sur le temps de chargement d’une page Web. Ainsi, là où le LCP (Larget Contentful Paint) mesure le temps de chargement de l’élément principal d’une page au-dessus de la ligne de flottaison, et le CLS (Cumulative Layout Shift) les différents mouvements des éléments au sein d’une page pendant son chargement, le FID (First Input Delay) ne semble pas avoir été à la hauteur des attentes des équipes du moteur pour suivre la réactivité d’une page. C’est dans ce contexte qu’intervient le nouvel indicateur INP visant à être au plus proche de la réalité, quant aux différentes interactions que peut avoir un utilisateur sur une page Web.
Un nouvel indicateur de performance est apparu parmi les signaux Web Essentiels de Google (Core Web Vitals). Google a souhaité se rapprocher du ressenti utilisateur sur le temps de chargement d’une page Web. Ainsi, là où le LCP (Larget Contentful Paint) mesure le temps de chargement de l’élément principal d’une page au-dessus de la ligne de flottaison, et le CLS (Cumulative Layout Shift) les différents mouvements des éléments au sein d’une page pendant son chargement, le FID (First Input Delay) ne semble pas avoir été à la hauteur des attentes des équipes du moteur pour suivre la réactivité d’une page. C’est dans ce contexte qu’intervient le nouvel indicateur INP visant à être au plus proche de la réalité, quant aux différentes interactions que peut avoir un utilisateur sur une page Web.
Qu’est-ce que l’Interaction to Next Paint (INP)?
A la suite d’un article sur le site web.dev de Google, l’INP a été annoncée lors du Google I/O 2022 comme une mesure plus performante pour mesurer l’interactivité avec une page. En effet, là où le FID ne tient compte que de la première action d’un utilisateur, et le temps de réponse du navigateur pour que l’interaction ait lieu pendant le chargement d’une page, l’INP lui se concentre pur sa part sur l’ensemble des interactions qui peuvent se produire pendant toutes les interactions d’un utilisateur sur une page.
Avant l’arrivée du FID, l’indicateur de TBT (Total Blocking Time - qui cumulait la somme des temps de blocage du navigateur, et le TTI (Time To Interact - qui était calculé en fonction du LCP et de la fin de la dernière longue tâche effectuée par le navigateur) étaient les premiers KPI liés à la webperf qui visaient à interpréter la latence des interactions d’une page Web , mais ne s’avérait pas suffisamment représentatif de toutes les interactions que pouvaient avoir les utilisateurs sur la durée de visite d’une page.
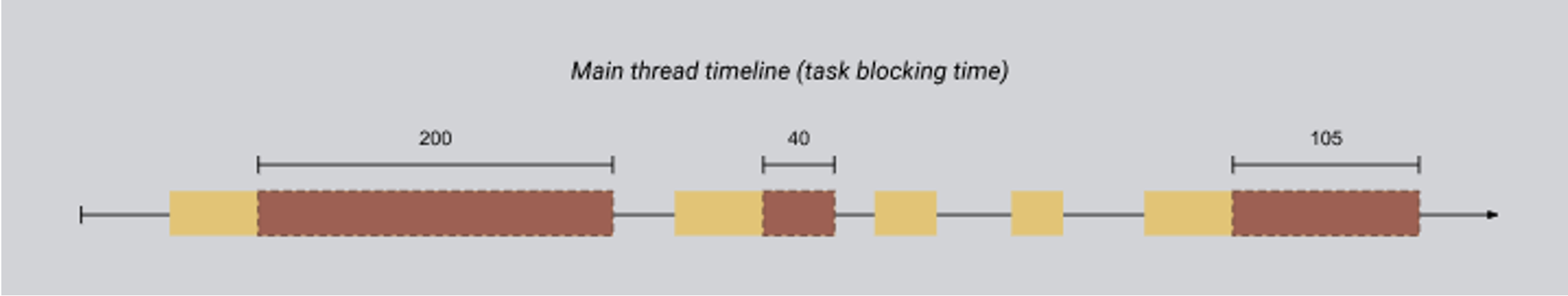
Total Blocking Time qui cumulait le temps supplémentaire des longues tâches, au-delà de 50ms
Avec ces différents indicateurs, il semble évident que Google se cherche encore sur cette mesure de réactivité d’une page, et n’arrive pas à avoir une donnée suffisamment représentative du ressenti utilisateur sur le temps de réponse d’une page pour donner suite à une interaction, et ce sur son cycle de vie. Cette donnée est pourtant cruciale, puisque les données relatives à l’utilisation de Chrome montrent qu’environ 90% du temps passé par un utilisateur sur une page l’est après son chargement.
Aymeric Bouillat, Consultant SEO senior chez Novalem (https://www.novalem.fr/)


 Un nouvel indicateur de performance est apparu parmi les signaux Web Essentiels de Google (Core Web Vitals). Google a souhaité se rapprocher du ressenti utilisateur sur le temps de chargement d’une page Web. Ainsi, là où le LCP (Larget Contentful Paint) mesure le temps de chargement de l’élément principal d’une page au-dessus de la ligne de flottaison, et le CLS (Cumulative Layout Shift) les différents mouvements des éléments au sein d’une page pendant son chargement, le FID (First Input Delay) ne semble pas avoir été à la hauteur des attentes des équipes du moteur pour suivre la réactivité d’une page. C’est dans ce contexte qu’intervient le nouvel indicateur INP visant à être au plus proche de la réalité, quant aux différentes interactions que peut avoir un utilisateur sur une page Web.
Un nouvel indicateur de performance est apparu parmi les signaux Web Essentiels de Google (Core Web Vitals). Google a souhaité se rapprocher du ressenti utilisateur sur le temps de chargement d’une page Web. Ainsi, là où le LCP (Larget Contentful Paint) mesure le temps de chargement de l’élément principal d’une page au-dessus de la ligne de flottaison, et le CLS (Cumulative Layout Shift) les différents mouvements des éléments au sein d’une page pendant son chargement, le FID (First Input Delay) ne semble pas avoir été à la hauteur des attentes des équipes du moteur pour suivre la réactivité d’une page. C’est dans ce contexte qu’intervient le nouvel indicateur INP visant à être au plus proche de la réalité, quant aux différentes interactions que peut avoir un utilisateur sur une page Web.