La nouvelle Search Console a mis en place depuis quelques jours une amélioration notable dans certains rapports : la possibilité de visualiser quelle est la partie du code HTML qui pose problème à l'analyse par le moteur. Avec recherche interne, copier/coller et outil d'analyse des modifications éventuelles en direct. Intéressant...
Il y a quelques jours, Google a annoncé sur Twitter une nouvelle fonctionnalité intéressante pour les personnes cherchant à corriger les bugs sur leur site web en utilisant la Search Console.
Si vous êtes un utilisateur aguerri de l'outil, vous savez que plusieurs rapports, dans la nouvelle Search Console, vous donnent accès à des informations sur des erreurs de codage, et notamment la zone "Améliorations", comme ici :

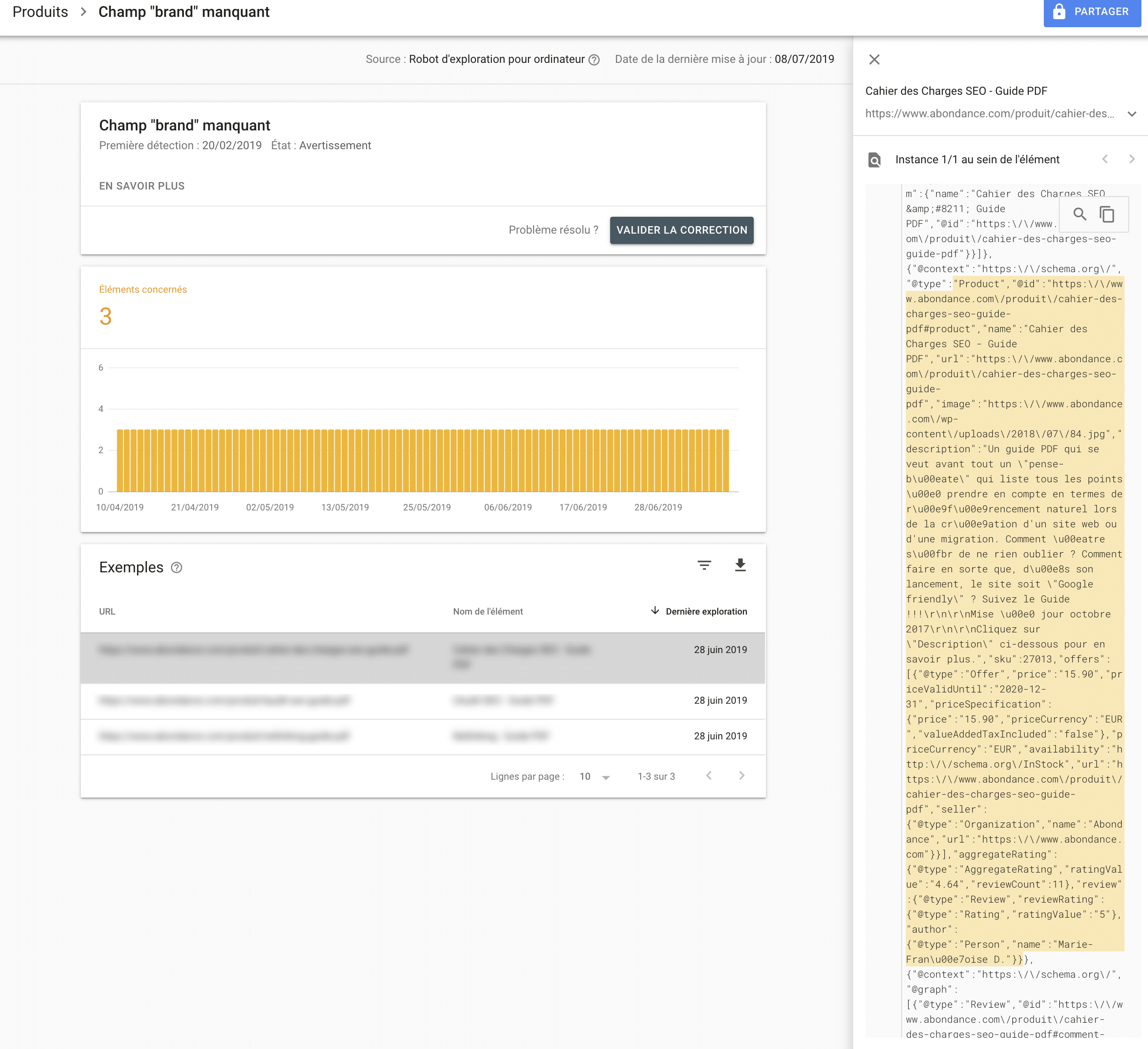
Une fois dans cette zone, si vous allez dans la zone "Erreurs", puis que vous cliquez sur une des URL signalées dans l'un des rapports proposés, vous verrez apparaître, sur la droite, une fenêtre affichant le code source de la page et, en surligné, la zone qui pose problème à Google pour l'analyse.

Il est alors possible de modifier la page, de la mettre en ligne une fois corrigée, puis de retester le code en question pour voir si les modifications apportées ont porté leurs fruits.
Il est également possible de chercher à l'intérieur du code, de copier/coller un fragment de ce dernier, etc. Bref, de quoi débeuguer rapidement certains points complexes, notamment pour certaines balises de données structurées (Produits, offres d'emploi, logos, etc.), le code AMP, etc.
Une belle amélioration de l'outil qui fera certainement gagner beaucoup de temps aux webmasters désireux de proposer une situation 100% saine aux moteurs de recherche…
🎈New feature landing in the Search Console URL testing tools (like the AMP Test, Rich Results & URL inspection tool):
— Google Webmasters (@googlewmc) 24 juin 2019
1️⃣ Search within the markup 🔎
2️⃣ Copy the code & tweak it! 📝
This makes 🔭 checking the rendered markup and 🛠experimenting with it quicker & easier! 😎 pic.twitter.com/AVe90L5zF2
Tweet Google annonçant la nouvelle fonctionnalité. Source : Twitter








Bonjour,
Sur la capture d’écran « Améliorations » je vois beaucoup d’options. Sur ma Search Console je n’ai que « Ergonomie mobile » et « Champ de recherche associé ». J’ai raté quelque chose à activer ?
Non, c’est Google qui décide de ce qu’il affiche dans la Search Console, en fonction du contenu du site.