
Google donne dorénavant la possibilité d'intégrer dans son Knowledge Graph des pictogrammes ainsi que des liens vers vos principaux profils sociaux (Facebook, Twitter, Google+...) pour votre marque...
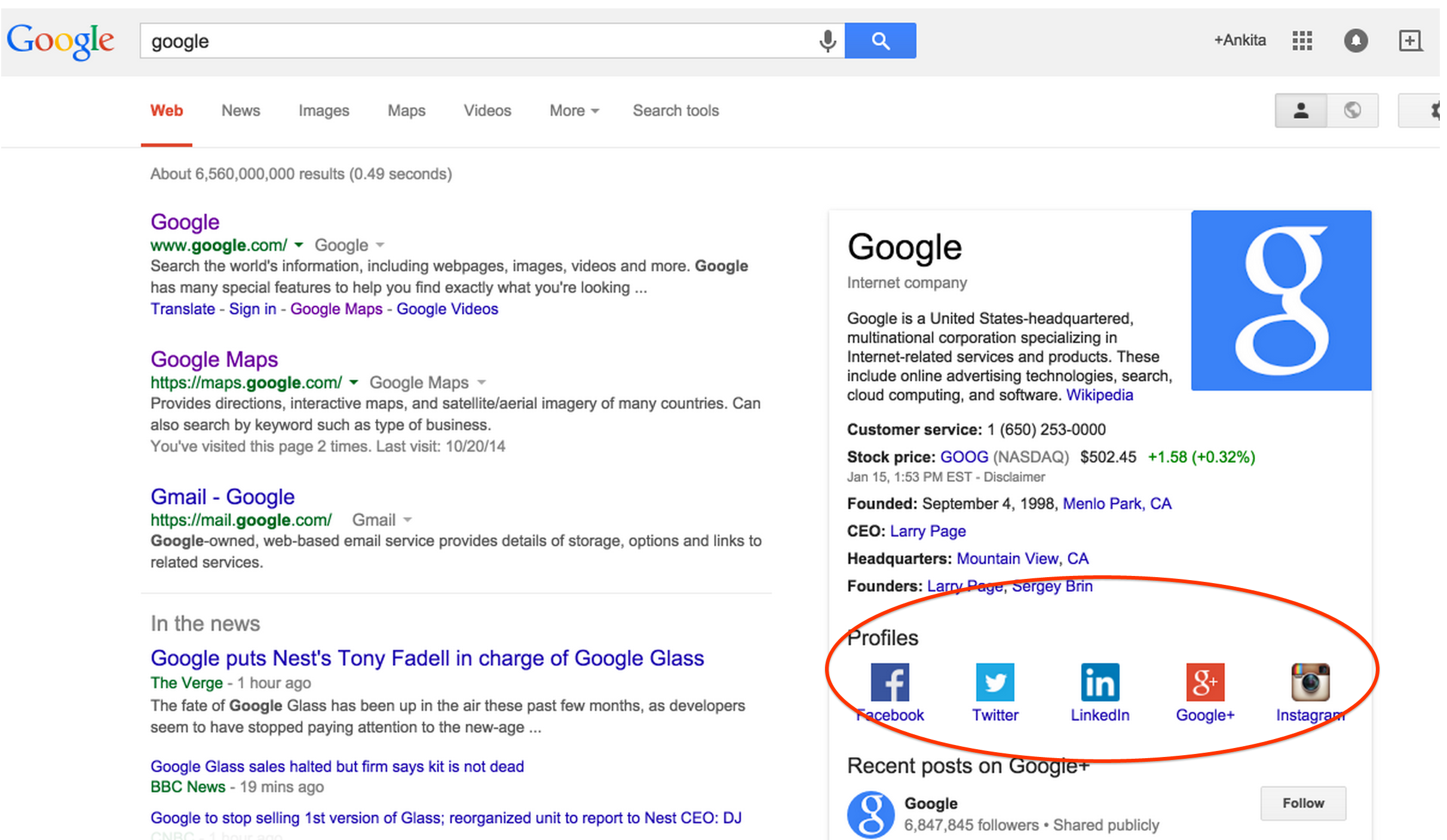
Google vient de publier sur son site pour développeur la méthodologie à mettre en oeuvre pour voir apparaître les liens sociaux (Facebook, Twitter, LinkedIn, Google+, Instagram, YouTube et MySpace) d'une société ou d'une entité dans le Knowledge Graph (voir illustration ci-dessous).
Il suffit pour cela d'insérer dans le code source, par exemple de la page d'accueil, un script simple à personnaliser sur cette base :
<script type="application/ld+json">
{ "@context" : "http://schema.org",
"@type" : "Organization",
"name" : "Your Organization Name",
"url" : "http://www.your-site.com",
"sameAs" : [ "http://www.facebook.com/your-profile",
"http://www.twitter.com/yourProfile",
"http://plus.google.com/your_profile"]
}
</script>
D'autres exemples, selon le type de site web que vous gérez, sont disponibles sur le site de Google. Cela signifie-t-il que, si vous insérez ce code dans votre page d'accueil, des informations générales s'afficheront obligatoirement dans le Knowledge Graph à la saisie de votre marque et que, si c'est le cas, les données sociales seront également fournies ? Il est certainement trop tôt pour le dire (et on peut imaginer une nouvelle fois que cet affichage sera certainement soumis au bon vouloir des algorithme du moteur de recherche...)
 Source de l'image : Google |









Testé ce jour. Cependant, dans l’outil de test de Google Developers, il indique un message d’erreur. En effet, le logo est obligatoire !
tester ce jour sur l’ensemble du site wordpress sinon trop complexe
Merci pour l’information !
Je vais le testé aujourd’hui même sur mon site 😉
juste une question! : Combien de temps ça va prendre pour avoir les liens visible sur les résultats de Google?
Merci pour cet article,
J’ai déjà ce code sur ma page d’accueil :
{ « @context »: « http://schema.org », « @type »: « WebSite », « url »: « http://etcinfo.fr/ », « potentialAction »: { « @type »: « SearchAction », « target »: « http://etcinfo.fr/?s={search_term} », « query-input »: « required name=search_term » } }
Je devrais le remplacer pour activer les liens sociaux ?
Bonjour,
Merci de nous partager cette information.
Je viens d’intégrer le script sur mon site en attendant ce que ça va donner 🙂