Google propose un dossier regroupant les 7 erreurs les plus communément commises lorsqu'on désire que son site soit 'mobile friendly' et fournit quelques conseils pour y remédier...
Google a publié un mini-site consacré aux 7 erreurs les plus fréquemment observées lorsqu'on désire rendre son site compatible avec les mobiles (toujours dans l'optique de la mise à jour de son algorithme le 21 avril prochain).
Dans ce document, on peut lire que ces 7 erreurs sont les suivantes :
- Fichiers JavaScript, CSS et image bloqués lorsque le robot désire les explorer.
- Contenu ne pouvant être lu par le moteur de recherche (Flash ou autres limitations).
- Redirections réalisées de manière incorrecte.
- Erreurs 404 uniquement sur mobiles.
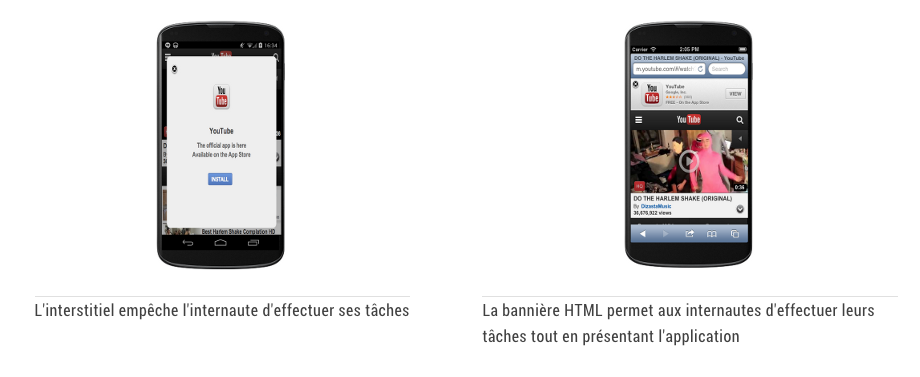
- Interstitiels de téléchargement d'applications trop intrusifs.
- Liaisons transverses (Web-mobile) non pertinentes.
- Chargement trop lent des pages mobiles (ce qui est encore plus critique pour les mobinautes).
Voilà. En gros, vous savez ce qu'il vous reste à faire sur votre site 🙂
 Source de l'image : Google |









Google fait bien les choses car en parcourant de ci de là la doc il y a plein de recommandations. On aurait tort de s’en priver. En tout cas ça y est, l’optimisation mobile n’est plus une option (il était temps).