
Chaque semaine, nous vous proposons une FAQ sur un sujet SEO spécifique. Cette semaine, nous passons en revue bon nombre de questions que vous vous posez certainement sur le sujet des balises Hn (H1 à H6)...
FAQ sur les les balises H1-H6 et le SEO
📄 À quoi ressemblent les balises Hn ?
En code HTML, les balises Hn (« n » allant de 1 à 6) se présentent ainsi : <h1>Texte de la balise h1</h1> ou <h2>texte de la balise h2</h2> et ce jusqu’à <h6>Texte de la balise h6</h6>.
📄 Où ces balises se trouvent-elles ?
Ces balises se trouvent dans le code HTML de la page, dans la partie <body>.
📄 À quoi servent-elles ?
Ces balises servent à structurer le contenu éditorial du texte de la page. Le plus souvent, on les positionne sur le titre (h1), le sous-titre, les intertitres, etc. Bref, tout ce qu’en termes journalistiques on appelle la « titraille ».
📄 Ces balises sont-elles obligatoires ?
Non, une page web peut parfaitement s’afficher dans un navigateur sans balises Hn. Mais ces balises ont un poids non négligeable en SEO, donc si vous ne les utilisez pas, l’optimisation pour les moteurs de recherche sera moins bonne.
📄 À quoi sert la balise H1 ?
La balise H1 sert à indiquer le titre éditorial de la page. Sur un article de presse ou de blog, il sera positionné sur le titre, sur une fiche produit d’une boutique en ligne, elle sera plutôt sur le nom du produit, etc.
📄 La balise H1 doit-elle être unique ?
Pas du tout, rien n’oblige à n’indiquer qu’une balise H1 dans une page. Vous pouvez tout à fait utiliser plusieurs balises H1 dans vos pages, cela ne posera aucun problème, ni en termes de validité HTML ni en termes de SEO. Le fait de ne mettre qu’une balise H1 par page est plus un usage, qui plus est assez logique puisqu’il s’agit du titre de la page. Mais, encore une fois, rien ne vous empêche d’en mettre plusieurs.
📄 Faut-il que les niveaux de balise Hn se suivent sans saut ?
En d’autres termes, peut-on passer du H2 au H4 sans passer par du H3 ? En SEO oui, aucun problème, cela fonctionnera. Mais un développeur préfèrera peut-être faire un travail « propre » et ne pas fonctionner ainsi. Mais c’est plus une problématique de « codage propre » que de SEO.
📄 Les niveaux de balises Hn doivent-ils se suivre dans le bon ordre ?
En d’autres termes, peut-on proposer du H6 avant du H1 par exemple ? Comme pour le point précédent, cela ne posera aucun problème en SEO, mais cela pourra en revanche irriter vos développeurs car ce n’est pas « propre ». Mais, là encore, aucun souci SEO en vue.
📄 Le poids du H1 est-il plus important en SEO que celui du H2, etc. ?
A priori oui, chaque niveau a un poids plus fort en SEO que le niveau inférieur.
📄 Les balises Hn peuvent-elles être utilisées à des fins de charte graphique ?
Non, les balises Hn sont des balises sémantiques servant à mettre en avant la structure éditoriale de vos contenus (exactement comme les « Titre 1 » à « Titre 6 » de Word). Le critère de choix de ces balises ne peut donc pas être « cosmétologique » (choix de police de caractères, couleur, taille, etc.). De même, ces balises doivent être utilisées avant tout, et de façon logique, dans le corps éditorial de la page et donc pas dans le header, le footer ou le menu.
📄 Comment vérifier les balises Hn sur mes pages web ?
Vous pouvez utiliser l’extension Web Developer sur Chrome ou Firefox pour visualiser les balises Hn de vos pages, par exemple avec l’option Information>View document outline qui va extraire ces balises de la page pour les afficher sous une forme structurée à l’écran. Autre possibilité : menu Outline>Outline Headings (avec l’option Show Element Tag Names cochée) pour visualiser les balises Hn directement dans la page affichée dans la fenêtre du navigateur.
📄 Quel critère prendre en compte pour savoir si mes balises Hn sont bonnes ?
Le critère principal est le suivant : en extrayant les balises Hn, par exemple avec Web Developer (voir question précédente), on doit comprendre de quoi par le page. Si ce n’est pas le cas, votre optimisation SEO part sur de mauvaises bases.
📄 Comment modifier les balises Hn sur mon site web ?
Cela dépend totalement de la plateforme que vous utilisez, du CMS, du thème graphique choisi, etc. Soit les outils à votre disposition vous laisseront la main sur ces champs, soit cela ne sera pas possible. À voir avec l’aide disponible pour votre plateforme. Il y a autant de possibilités que d’outils. Ce n’est plus ici un problème de SEO, mais un problème de bonne connaissance de votre plateforme.
📄 Dois-je utiliser les 6 niveaux de balises Hn ?
Pas obligatoirement, mais nous vous conseillons d’indiquer au moins les trois premiers (H1 à H3).
📄 Quel est le poids de ces balises en SEO ?
Il s’agit d’une question à laquelle il est toujours difficile de répondre, mais on peut raisonnablement penser qu’une page qui a une bonne structuration sémantique de ses contenus en Hn part avec une bonne base de départ en SEO par rapport à une autre qui n’aurait pas ces balises ou qui en auraient, mais sur du contenu sémantiquement pauvre ou non descriptif.
📄 Le contenu de ces balises doit-il rester statique ?
Aucune règle stricte n’existe à ce sujet. Mais nous vous conseillons de garder statique dans le temps au moins le contenu des trois premiers niveaux (H1 à H3), pour que l’analyse par les moteurs ne fluctue pas trop au fil du temps et pour garder une stabilité de vos positionnements.

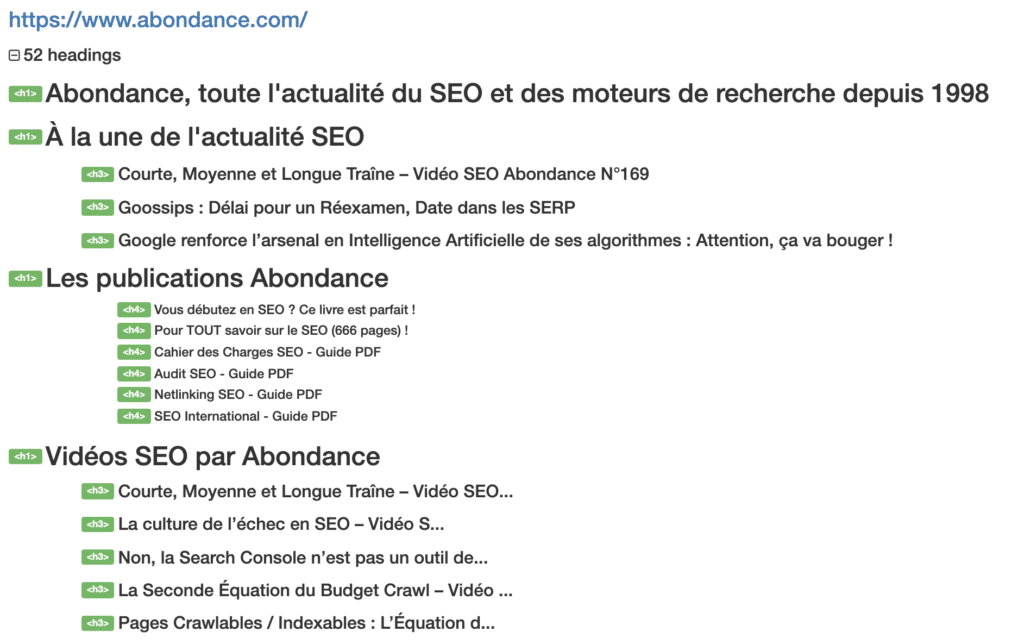
Les balises H1-H6 de la page d'accueil du site Abondance. Source : Abondance















Bonjour Olivier,
Après avoir lu avec attention la première partie de votre livre (Réussir son Référencement, 2020), je souhaite réaliser une refonte SEO on-page sur l’un de mes sites WordPress, tout d’abord en modifiant la structure par défaut des balises hn sur ma homepage.
En effet, de base, la configuration de mon thème Premium WordPress ne semble pas adaptée pour un référencement SEO efficace de la homepage pour des mots clés donnés (1 seul h1, titres d’articles du blog affichés en h2, titres de widgets en h4 etc.).
En ce sens, souhaitant modifier la structure des balises hn de cette page (en l’occurrence: ajouter 1 titre H1 supplémentaire + ajouter 3-4 balises h2 + transformer les titres des articles du blog en h3), j’ai essayé de trouver bonheur dans la section Apparence puis Éditeur de thème (après avoir, au préalable, installer un thème enfant) dans le wp-admin WordPress. Cependant, mes efforts se sont révélés vains, et ce, dans tous les fichiers du thème (index.php etc.): les modifications apportées n’ont rien changé.
Ainsi, comment puis-je faire pour modifier et appliquer ces changements de balises hn sur la homepage de mon site ?
Merci d’avance pour votre réponse 🙂
PS: merci pour tous les conseils que vous prodiguez, tant sur votre site que sur vos différents ouvrages, vous fournissez une aide des plus précieuses…
Oui, c’est bien ça, il faut créer un thème enfant et modifier les fichiers « qui vont bien », mais cela dépend complètement du thème utilisé. En fait, c’est plus une problématique WordPress qu’une problématique SEO…