Le format JSON ne date pas d’hier. Mais bien utilisé, il peut rendre la génération d’images plus précise, plus cohérente, et surtout plus utile pour ceux qui travaillent avec du contenu visuel.
Ce qu'il faut retenir :
- GPT-4o génère désormais les images directement, pixel par pixel, sans passer par un modèle de diffusion.
- Utiliser le format JSON permet de structurer précisément une image et de reproduire un style visuel de façon fiable.
- Cette approche est idéale pour automatiser la création de visuels cohérents en SEO, e-commerce ou campagnes social media.
🔊 Cet article au format audio
Une approche plus structurée de l’image
Depuis mars 2025, ChatGPT génère lui-même les images. Fini les allers-retours avec DALL·E. GPT-4o utilise un fonctionnement très différent des modèles comme Midjourney : il ne part pas d’une image bruitée qu’il corrige couche par couche. Il construit l’image pixel par pixel, comme on écrit une phrase.
Ce mode de génération offre plusieurs avantages : une meilleure fidélité au prompt, une compréhension fine des consignes, et surtout la possibilité d’intégrer des textes nets et lisibles dans les images (affiches, infographies, étiquettes). En revanche, il est moins créatif et plus lent. Il fait ce qu’on lui demande, sans surprises. Et s’il se trompe, on doit tout recommencer.
Cette précision linéaire s’accorde bien avec une structure claire. C’est exactement ce que permet le JSON.
Pourquoi passer au JSON ?
Un prompt en texte libre a ses limites, surtout si l’on veut reproduire un style, itérer, ou automatiser. Le JSON permet de décrire une scène de manière beaucoup plus précise : composition, ambiance, objets, couleurs, contenu textuel... C’est lisible, modifiable, et réutilisable.
En marketing ou en SEO, c’est un vrai gain de temps.
Exemples concrets d’usage professionnel
- Création de fiches produits illustrées : à partir d’une simple photo d’article, le JSON peut générer un visuel réaliste, enrichi, dans lequel la marque, la couleur ou l’arrière-plan peuvent être modifiés sans perdre la cohérence visuelle.
- Production rapide de visuels pour les réseaux sociaux : un même JSON peut générer 10 visuels déclinés pour Pinterest, Facebook ou Instagram, tout en gardant le même style graphique et les mêmes codes couleurs.
- Automatisation de la création d'infographies : en structurant les données clés en JSON (titres, chiffres, icônes, palettes), on peut générer des infographies prêtes à publier avec texte intégré.
- Personnalisation de campagnes publicitaires : les équipes media peuvent créer une base visuelle et y injecter des variantes produit, des slogans différents ou des CTA localisés, directement dans le fichier JSON.
L'inverse peut également être utile. Et on peut générer du contenu textuel à partir d'une photo (par exemple : générer une fiche recette à partir d'une photo d'un plat au restaurant).
Avec ces techniques, il n'y a plus de limite et on peut imaginer générer des centaines de contenus uniques qui se basent sur les photos de vos produits e-commerce tout en limitant les erreurs grâce à un fichier JSON bien délimité.
Tutoriel rapide : comment générer un fichier JSON à partir d’une image
- Charge une image dans ChatGPT (GPT-4o)
- Demande-lui :
"Génère un fichier JSON détaillé qui décrit tous les éléments visuels, leur style et leur position" - Vérifie le contenu du fichier, modifie-le si besoin
- Réutilise ce JSON pour régénérer une image ou produire des déclinaisons
Exemple complet en JSON-LD
{
"@context": "https://schema.org",
"@type": "VisualArtwork",
"name": "Bisleri Waterfall",
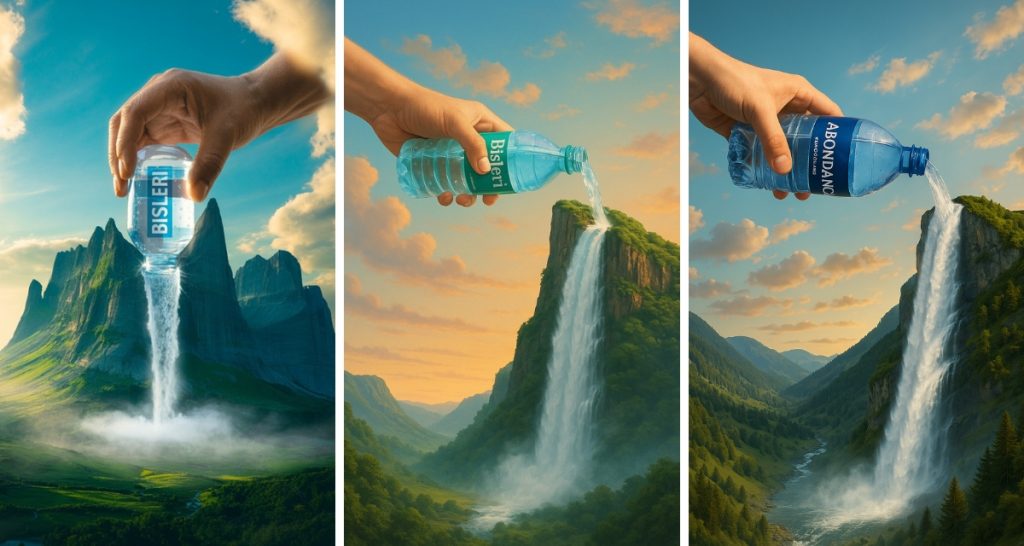
"description": "A surreal advertisement where a giant hand pours a Bisleri water bottle over a mountain, transforming the water into a natural waterfall that cascades down the cliff into a misty valley. The sky is vivid with soft clouds and a warm, dreamy atmosphere.",
"genre": "surreal photorealistic advertisement",
"creator": {
"@type": "Organization",
"name": "Bisleri"
},
"subjectOf": [
{
"@type": "Product",
"name": "Bisleri Water Bottle",
"brand": "Bisleri",
"image": "https://example.com/bisleri-bottle.png"
},
{
"@type": "Place",
"name": "Fictional Mountain Valley",
"description": "A lush green valley with a towering cliff and mist-filled base"
}
],
"mood": "dreamlike",
"actions": [
{
"@type": "Action",
"name": "Pouring water",
"agent": "giant human hand"
}
],
"colorPalette": ["#00bfff", "#ffffff", "#228b22", "#ffd700"],
"lighting": "sunset natural light",
"dateCreated": "2025-05-04"
}
À tester : prompt + style JSON
Exemple :
"Crée une publicité surréaliste dans laquelle une main géante verse de l’eau depuis une bouteille, et l’eau devient une cascade sur une montagne. Utilise le style suivant :"
(puis collez ici votre JSON)

Dans mon exemple, j'avais également renvoyer une vraie photo entre la version 1 (issus du web) et la version 2 et 3.
Ce qu’on peut en tirer
Un bon fichier JSON devient :
- Une matrice pour générer des images cohérentes
- Un outil pour structurer vos visuels et les décliner
- Une passerelle entre vos prompts et votre organisation de contenu
À vous de jouer : testez cette méthode sur un de vos visuels et voyez si vous pouvez en produire une variation fidèle, sans changer le style.















