
Mis à jour le 18 août 2025.
Qu'est-ce que l'attribut alt ?
L'attribut alt (pour "alternatif"') est le texte qui décrit le contenu d'une image dans le code HTML d'un site web. Il est utilisé pour les personne dépendant d'un lecteur d'écran, s'affiche à la place de l'image si elle ne se charge pas et sert aux moteurs de recherche afin de mieux comprendre le contenu de l'image en y associant du texte.
Elle a la structure suivante :<img src="https://www.abondance.com/url-image.png" alt="Attribut ALT de l'image">
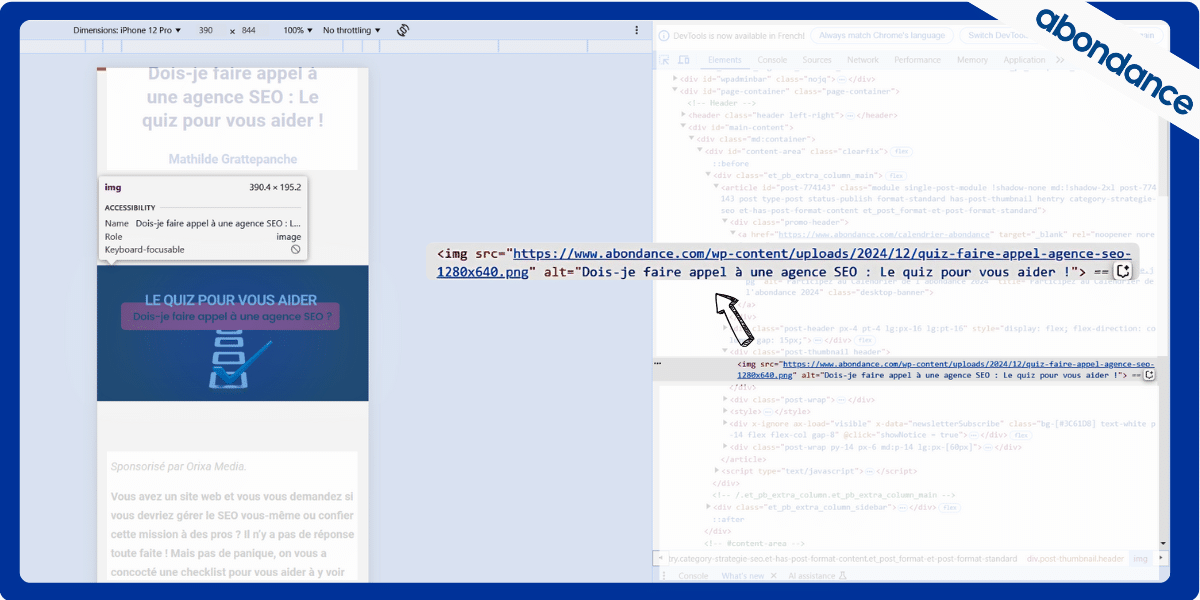
Voici un autre exemple d'une attribut alt. Pour la visualiser, faites un clic droit sur une image d’un site web, choisissez 'Inspecter' dans le menu, puis cherchez l'attribut 'alt' dans le code HTML affiché :

Pourquoi l'attribut alt est-il important pour le SEO ?
L’accessibilité
Internet est conçu pour être accessible à tous, y compris aux personnes malvoyantes ou ayant d'autres handicaps visuels. Ces individus s'appuient souvent sur des logiciels appelés “lecteurs d'écran" pour naviguer sur le web.
Lorsqu'un lecteur d'écran arrive sur une image, il ne peut pas "voir" l’image. À la place, il lit à haute voix la description fournie par l'attribut alt, permettant ainsi à l'utilisateur de comprendre le contenu de l'image.
L'expérience utilisateur en cas de problème technique
Si un visiteur rencontre un problème de serveur ou une lenteur de chargement, il est possible que vos images ne s’affichent pas. Le contenu de l'attribut alt s’affichera alors à la place.
Ce contenu de remplacement aide le lecteur à comprendre ce qu'il aurait dû voir si l'image s'était chargée correctement. C'est un moyen de préserver la qualité de navigation et la compréhension de votre contenu.
L’indexation des images
Les algorithmes des moteurs de recherche ne peuvent pas encore comprendre les images comme nous le faisons. Ils se fient donc à l'attribut alt pour déduire le sujet de l'image.
Un attribut alt claire et pertinente permet à Google Images et aux autres moteurs de recherche d'indexer correctement l'image, garantissant qu'elle apparaisse dans les recherches des utilisateurs.
L’optimisation de la visibilité
L'apparition de vos images dans les résultats de recherche peut améliorer vos taux de clics (CTR).Mais cela vous permet également d'être visible dans les autres moteurs d'image comme Pinterest et ainsi toucher un public plus large qui recherche des informations visuelles pertinentes.
5 bonnes pratiques pour bien écrire l'attribut alt d’une image
- Décrivez fidèlement le contenu de l'image. Par exemple, au lieu de "animal sur l’herbe", préférez "chien jouant avec une balle".
- Soyez clair et concis. Une phrase comme "coucher de soleil sur la plage" est meilleure que "soleil descendant derrière l'horizon avec le reflet sur l'eau près des arbres".
- Ajoutez un mot-clé pertinent, naturellement, pour optimiser le référencement, comme "plage paradisiaque".
- Évitez le bourrage de mots-clés. Un texte lisible et naturel est toujours préférable à une description surchargée.
- Limitez la longueur à 100 caractères.
Les autres attributs des images
Les images sur un site web peuvent être accompagnées de plusieurs attributs, chacun ayant son propre rôle. Si l'attribut alt est considérée comme la plus importante pour le SEO, d'autres éléments méritent d’être explorés :
L'attribut title
L'attribut title permet d'afficher des informations au survol de la souris la souris sur l'image, sous forme d'info-bulle. Bien que cet attribut participe à une meilleure expérience utilisateur, il n'a pas un impact sur le SEO. Il est donc moins prioritaire que l'attribut alt.
Exemple :<img src="chat.jpg" alt="chat endormi" title="Il est trop mignon ce chaton, non ?" />
La légende (ou "caption" en anglais)
Les légendes sont des textes visibles placés généralement sous l'image pour fournir un contexte ou des détails supplémentaires. La légende peut influencer le SEO dans une certaine mesure car elles fournissent un contexte supplémentaire autour de l'image. Toutefois, son impact est moins direct que celui de l'attribut alt.
Faut-il optimiser le nom de fichier de l’image ?
Oui ! Tout comme pour le texte alternatif, nommer le fichier d’une image en fonction des critères SEO renforce son référencement ! Cela aide à signifier clairement à Google le sujet de votre image.
Si, par exemple, votre image illustre un arbre fleuri, optez pour un nom tel que "arbre-fleuri.jpeg". Une telle optimisation amplifie (très légèrement) votre visibilité sur des recherches telles que « arbre fleuri ».
De ce fait, il est essentiel de revoir chaque image téléchargée sur votre site pour ne pas garder des noms génériques tels que “IMG6774840.jpeg”.
En termes de longueur, limitez-vous à 2 à 4 mots en lien avec le sujet de l'image. Privilégiez également l'utilisation de tirets (–) plutôt que l'underscore (_) pour une meilleure compréhension par les moteurs de recherche. Pensez également à optimiser le format de l'image afin d'en minimiser son poids.
Erreurs courantes à éviter
Confondre l'attribut alt et l'attribut title
Bien que ces deux attributs soient complémentaires, elles ont des fonctions différentes.
Rappelez-vous que l'attribut alt décrit l'image pour le SEO et l'accessibilité : c’est le texte alternatif. L'attribut title, elle, fournit des informations supplémentaires sous forme d'info-bulle lorsqu'on passe la souris sur l'image.
Dupliquer les textes alt sur plusieurs images
Cela peut donner l'impression d'un contenu redondant ou dupliqué. Chaque image doit avoir un texte alternatif unique, reflétant son contenu spécifique.
Avoir des images trop volumineuses
Des images de grande taille peuvent ralentir le temps de chargement de votre site, ce qui nuit à l'expérience utilisateur et au SEO. Compressez vos images sans compromettre leur qualité afin de garantir un temps de chargement rapide.
Omettre le nom de l’entreprise dans l'attribut alt du logo
Le logo est souvent l'élément le plus reconnu d'une marque. Ne pas y associer le nom de votre entreprise est une opportunité manquée en termes de brand content et de SEO.
Si votre entreprise s'appelle "XYZ", le texte alternatif de votre logo pourrait être "Logo de l'entreprise XYZ".
Omettre l'attribut alt
Assurez-vous d'ajouter un texte alternatif à chaque image, même si ce texte est vide pour les images purement décoratives. Utilisez alt=" " dans votre code HTML comme indication délibérée que l'image n'a pas besoin de description car elle n’a pas d’intérêt immédiat avec le contenu de la page.
Comment mettre en place l'attribut alt ?
La plupart des CMS comme WordPress intègrent directement dans leur bibliothèque d’images un éditeur permettant de renseigner facilement l'attribut alt, mais aussi le title, et la légende. Vous pouvez l'administrer depuis votre bibliothèque de média en renseignant le champ "texte alternatif" de votre image. Ou directement dans votre page, en sélectionnant votre image et en ouvrant le panneau dédié à son administration.
Concernant le nom de fichier, veillez à en choisi run descriptif avant de télécharger l’image sur votre CMS. Il existe cependant des plugins spécifiques (comme “Media File Renamer” sur WordPress) qui offrent la possibilité d’éditer les noms de fichiers directement dans le CMS.
Les outils pour aider à optimiser les images
De nombreux CMS ont leurs propres extensions dédiées à l'optimisation des images et des attributs alt. Par exemple, pour WordPress, des plugins comme "Auto Image Alt Attribute" peuvent automatiser le processus d'ajout des attributs alt.
Image Optimization For Seo est aussi un plugin populaire pour WordPress. Il vous aide non seulement à ajouter automatiquement des attributs alt à vos images, mais également à compresser vos images pour améliorer les performances du site.
Alt Text Tester est un outil en ligne qui scanne une URL et vous informe des images qui n'ont pas de texte alternatif. Il est très pratique pour identifier rapidement les lacunes.
Screaming Frog SEO Spider est une application complète d'analyse SEO qui, entre autres fonctionnalités, permet de vérifier tous les attributs alt de votre site, y compris celles qui sont manquantes ou excessivement longues.
On parle aussi d'attribut ALT ici :


