Comment construire l'arborescence de son
site web ?

Rédigé par Mathilde Grattepanche
Responsable éditoriale chez Abondance
Le 9 août 2024

Créer l'arborescence de votre site web est une étape non négligeable pour optimiser votre référencement naturel et améliorer l'expérience utilisateur. Une structure de site bien pensée permet aux moteurs de recherche de mieux comprendre et indexer votre contenu, et aide également les visiteurs à naviguer plus facilement.
Concepts de base de l'arborescence d'un site web
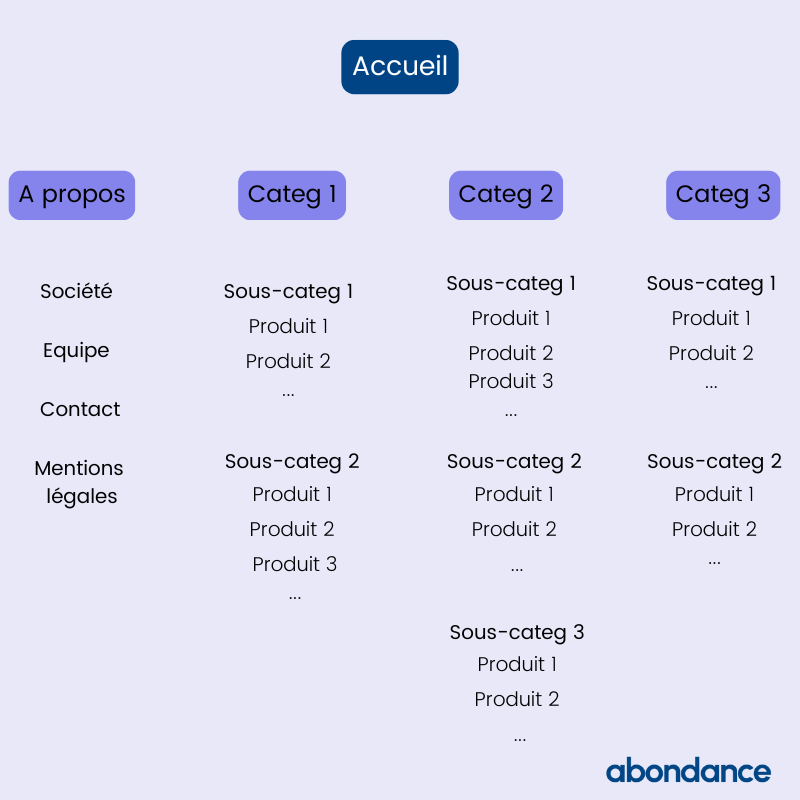
L'arborescence d'un site web, c'est son squelette. C'est la manière dont les pages et le contenu sont organisés et interconnectés. Imaginez un arbre : la page d'accueil est le tronc, les catégories sont les branches principales, et les pages, articles ou fiches produits en sont les rameaux et les feuilles.
Une arborescence bien structurée aide vos utilisateurs à naviguer aisément et permet aux moteurs de recherche comme Google et Bing de comprendre rapidement le contenu et la structure de votre site. Une arborescence efficace est nécessaire pour offrir une expérience utilisateur plus fluide et améliorer votre SEO.
Composants principaux
- Pages essentielles : Ce sont les pages fondamentales de votre site, comme la page d'accueil, la page "À propos", la page “Mentions légales”, la page de contact et les pages de services ou de produits. Ces pages constituent la base de votre arborescence et doivent être facilement accessibles depuis n'importe quelle autre page.
- Hiérarchie : L'organisation hiérarchique des pages est importante pour s’y retrouver. Une structure logique permet aux utilisateurs de comprendre rapidement où ils se trouvent et comment naviguer. Par exemple, sous une page de boutique, vous pourriez avoir des pages catégories pour présenter différentes gammes de produits, puis des fiches produits pour chaque produit spécifique.
- Liens internes : Les liens internes sont les connexions entre les différentes pages de votre site. Ils sont indispensables pour guider les utilisateurs dans leur navigation et pour permettre aux moteurs de recherche de découvrir et d'indexer tout votre contenu. Un bon maillage interne peut également répartir l'autorité des pages (pagerank) de manière efficace.
- Catégories et sous-catégories : Organiser vos pages en catégories et sous-catégories rend la navigation intuitive et logique. Un site e-commerce pourrait avoir des catégories pour chaque type de produit (vêtements, chaussures, etc.), avec des sous-catégories pour des sections plus spécifiques (hommes, femmes, robes, pantalons, etc).
- Menu de navigation : Le menu de navigation est la représentation visuelle de votre arborescence. Il doit être clair, concis et facilement accessible. Un bon menu améliore l'expérience utilisateur en facilitant l'accès aux différentes sections de votre site.
- Breadcrumbs (fil d'Ariane) : Les breadcrumbs sont des éléments de navigation secondaires qui montrent le chemin parcouru par l'utilisateur pour arriver à la page actuelle. Ils sont particulièrement utiles pour les sites avec une structure complexe, car ils permettent aux utilisateurs de revenir facilement en arrière ou de naviguer vers des sections connexes.
Étapes de création de l'arborescence
1. Recherche de mots-clés
La recherche de mots-clés est la première étape pour construire l'arborescence de votre site web. Cette étape consiste à identifier les termes et expressions que vos utilisateurs potentiels recherchent sur internet. Pour cela, utilisez des outils comme Google Keyword Planner, Haloscan ou Ahrefs.
Ces outils vous aideront à découvrir les mots-clés pertinents et à évaluer leur volume de recherche. Ensuite, segmentez ces mots-clés selon leur intention de recherche : que cherchent les internautes comme type d’information et donc, comme type de page ? Cette segmentation vous permettra de structurer votre contenu de manière à répondre aux besoins spécifiques de vos utilisateurs.
2. Analyse de la concurrence
Étudier la structure des sites de vos concurrents vous aidera à construire une arborescence efficace. Commencez par identifier vos principaux concurrents sur la SERP. Ensuite, examinez comment ils organisent leurs pages, quelles catégories ils utilisent et comment leurs pages sont structurées.
Notez également les pages qui génèrent le plus de trafic. Cette analyse vous donnera des idées sur les meilleures pratiques à suivre et les erreurs à éviter. Vous pourrez ainsi concevoir une structure qui non seulement répond aux attentes de vos utilisateurs, mais qui est aussi optimisée pour le SEO.
3. Planification de la structure
Avec les informations sur les mots-clés et la concurrence en main, il est temps de planifier la structure de votre site. Commencez par esquisser une première version de l'arborescence. Identifiez les pages principales, comme la page d'accueil, les pages de catégories et les pages de sous-catégories.
Utilisez des outils de mindmapping comme Miro ou Xmind pour visualiser cette structure. Organisez vos pages de manière logique et intuitive, en tenant compte des besoins de vos utilisateurs et des exigences des moteurs de recherche. Cette planification est importante pour établir une base solide pour votre site.
4. Choix de la structure de votre site web
Construire une structure optimale pour votre site web, c’est comme bâtir les fondations d’une maison. Tout commence par comprendre le type d’architecture qui convient le mieux à votre site ! 2 choix s'offrent à vous : architecture plate ou profonde.
Une architecture plate signifie que les pages importantes sont accessibles en quelques clics depuis la page d'accueil. Par exemple, sur un petit site e-commerce, chaque catégorie de produit pourrait être directement accessible depuis le menu principal. Ce type de structure est bénéfique pour les petits sites ou ceux qui n'ont pas beaucoup de niveaux de catégories.
À l’inverse, une architecture profonde convient mieux aux grands sites avec beaucoup de contenu. Dans ce cas, les utilisateurs passent par plusieurs niveaux de catégories et de sous-catégories pour atteindre les pages finales.
Un site d'actualités pourrait avoir des sections : "Économie", "Sport", “Politique”... et chaque section pourrait ensuite avoir des sous-sections. Bien qu'une architecture profonde puisse sembler plus complexe, elle permet de structurer le contenu de manière très logique et hiérarchisée. Cela aide les utilisateurs à trouver des informations spécifiques plus facilement et permet de maintenir une organisation claire, même avec un grand volume de pages.

5. Amélioration des URL
Les URL de votre site doivent être courtes, descriptives et contenir des mots-clés pertinents. Une bonne URL est facile à lire pour les utilisateurs et aide les moteurs de recherche à comprendre le contenu de la page.
Par exemple, au lieu d'utiliser une URL générique comme “abondance.com/20240808-625392-comment-suivre-les-mises-a-jour-des-algorithmes-de-google-et-rester-a-jour.html", préférez une URL descriptive comme “abondance.com/suivre-mises-a-jour-google". Cette approche améliore la clarté pour les utilisateurs et l'optimisation SEO. Veillez à maintenir une structure cohérente pour toutes les pages de votre site.
6. Renseignement des balises title et meta-description
Chaque page de votre site doit avoir une balise title unique et une meta-description optimisée. La balise title doit être claire et contenir des mots-clés pertinents pour aider les moteurs de recherche à comprendre le contenu de la page. La meta-description, quant à elle, doit résumer le contenu de la page de façon descriptive, au risque d’être réécrite par Google. Si seule la balise title a une incidence sur le positionnement de votre site, la meta description peut influencer le taux de clic.
7. Optimisation du maillage interne
Le maillage interne permet de créer des connexions entre les différentes pages de votre site. Cela facilite la navigation pour les utilisateurs et aide les moteurs de recherche à explorer et indexer votre contenu.
Lorsque vous créez des liens internes, utilisez des textes d'ancrage descriptifs et pertinents. Reliez les pages de manière logique et cohérente, en veillant à ce que chaque page importante soit facilement accessible.
Comment bien structurer un site web ?
Hiérarchisation des pages
Une hiérarchisation efficace des pages est vitale. Commencez par identifier les pages principales, celles qui représentent les piliers de votre site. Ces pages doivent être directement accessibles depuis la page d'accueil ou le menu principal.
Ensuite, organisez les pages secondaires sous ces pages principales. Cette hiérarchie doit être logique et intuitive pour les utilisateurs, et chaque page doit être accessible en un minimum de clics.
Utilisation de catégories et de sous-catégories
Les catégories et sous-catégories jouent un rôle essentiel dans l'organisation de votre contenu. Pour un site e-commerce, vous pourriez avoir des catégories "Vêtements", "Électronique", "Maison".
Chaque catégorie pourrait ensuite être subdivisée en sous-catégories : sous "Vêtements", vous pourriez avoir "Hommes", "Femmes", "Enfants". Cette structure permet de guider les utilisateurs vers les produits ou informations spécifiques qu'ils recherchent, tout en rendant la navigation plus fluide et intuitive.
Menu
Le menu de navigation est la représentation visuelle de votre arborescence. Un bon menu doit être clair, concis et facilement accessible. Pour les grands sites, un menu déroulant peut être utilisé pour afficher les sous-catégories. Assurez-vous que les éléments du menu sont nommés de manière descriptive et utilisent des mots-clés pertinents. La navigation doit être conçue de façon à ce que les utilisateurs puissent toujours savoir où ils se trouvent sur le site et comment revenir à des sections précédentes.
Flexibilité et évolutivité
Votre arborescence doit être flexible pour évoluer avec votre site. Au fur et à mesure que vous ajoutez du contenu ou que vous diversifiez votre offre, vous devez être prêt à réévaluer et ajuster votre structure. Une bonne pratique consiste à réaliser des audits réguliers de la structure de votre site pour identifier les points de friction ou les opportunités d'amélioration.
Exemples de sites avec une arborescence réussie
Arborescence de site e-commerce
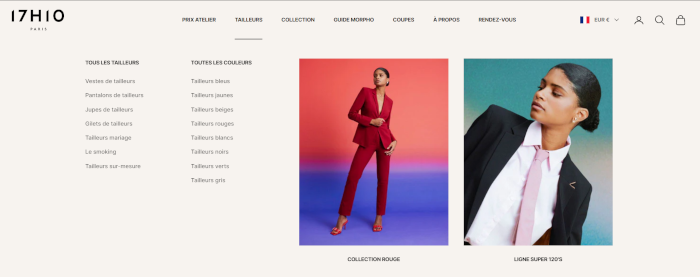
Prenons l'exemple de 17H10, un site e-commerce qui vend des tailleurs féminins et d’autres vêtements professionnels, avec une arborescence de site très bien optimisée.

- Page d’accueil
- Tailleurs
- Tous les tailleurs
- Vestes de tailleurs
- Pantalons de tailleurs
- Jupes de tailleurs, etc
- Toutes les couleurs
- Tailleurs bleus
- Tailleurs jaunes
- Tailleurs beiges, etc
- Collection
- Vêtements
- Sur-chemises
- Robes
- Combinaisons, etc
- Vêtements
- Tous les tailleurs
- Tailleurs
Cette hiérarchie claire aide non seulement vos utilisateurs à trouver rapidement ce qu'ils cherchent, mais permet aussi à Google de comprendre quelles pages sont les plus importantes.
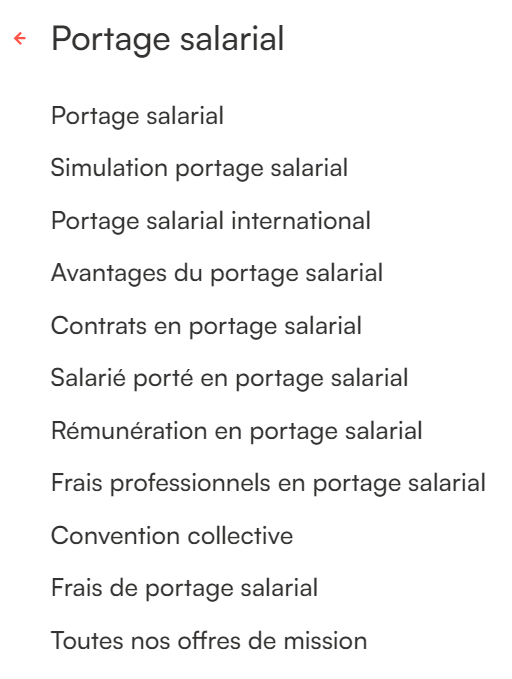
Arborescence de site vitrine
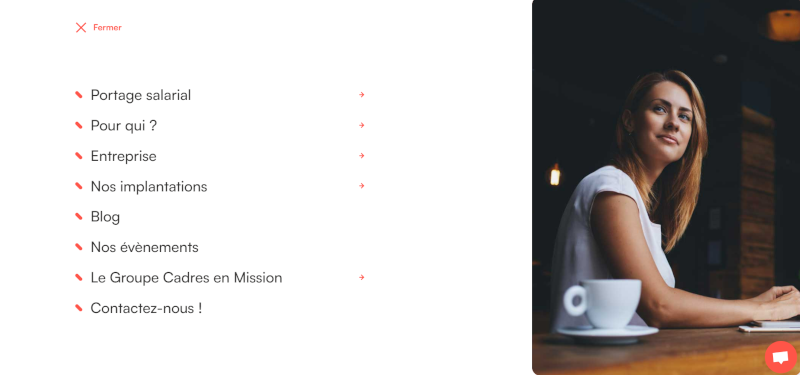
Pour un exemple de site vitrine, voici Cadres en Mission, une société de portage salarial. L’objectif du site est donc de présenter la société, d’expliquer ce qu’est le portage salarial et d’inciter les entrepreneurs à rejoindre ce réseau.

On retrouve donc un menu très complet, avec des catégories claires qui facilitent la navigation de l’internaute (mais aussi des crawlers). Certaines catégories comptent plusieurs pages, ce qui permet là encore de trouver aisément l’information recherchée. Exemple avec la catégorie Portage salarial, qui répond à toutes les questions qu’un entrepreneur pourrait se poser au sujet du portage :